고정 헤더 영역
상세 컨텐츠
본문

Is there a way to change the cursor colour in the Visual Studio Code editor window? I am slightly colour blind, so I would like to change it from red to something else (yellow maybe) to improve accessibility and make it easier for me to read. Once done, close the Adjust Color pop-up. Change Cursor Color In Macbook Pro. Click Edit from the top and choose Select All. You will see the dotted lines. If not, click on the big colored folder icon and then Select All. Next, click Edit → Copy. Go back to Get Info window and click on the folder icon from the.
- Change Cursor Color Vscode
- Change Cursor Color In Mac
- Change Cursor Color Lol
- How To Change Cursor Color
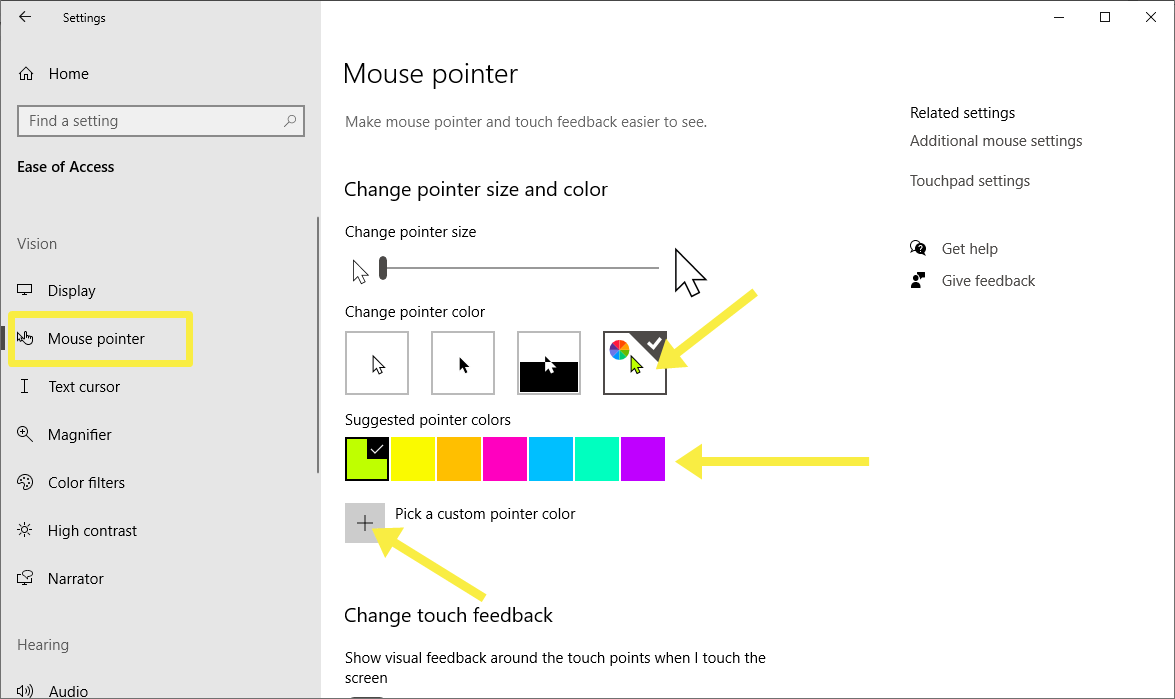
From Menu select 'Tools' - 'Options' - 'View' - 'Windows option' - then select color as per your choice. You can also change the border color of any cell or group of cells as needed. Select cell (s), right-click selection and choose 'Format Cells.' And go to the Border tab. Choose a color and which edges you want to color. Pick a Custom Text Cursor Indicator Color in Settings. 1 Open Settings, and click/tap on the Ease of Access icon. If you would like to enter a known RGB or HSV color value for your custom color instead, click/tap on More, select RGB or HSV, enter the custom color values, and click/tap on Done. 5 When finished, you can close Settings if you like. Go to the “ Mouse pointer ” page. Select the “ Custom ” option under the “ Change pointer color ” section. Choose one of the available colors. To set a custom color, click on the “ Pick a custom pointer color ” button.

CSS can control the appearance of a cursor. There are a ton of options available to us and we’ve covered them pretty thoroughly in the ol’ Almanac here on CSS-Tricks.
Change Cursor Color Vscode
Still, it’s easy to overlook cursors and their impact on the user experience of our sites. Remember when we learned ::selection was a thing and every site started using it to personalize the background color of text selections? Customizing cursors is just as easy and adds that extra bit of understated flourish when used correctly.
In this post I’ll cover two ways I think controlling the cursor in CSS can improve user experience.
Using the Correct Cursor on an Element
Some cursor changes are built into the User Agent Stylesheet. Look at <a> links as an example. Even if we do nothing else in our CSS, links will have color: blue; and text-decoration: underline;. That’s a solid visual indicator that the hyperlinked text is clickable.
Browsers take it a bit further. Hover over the link and the cursor changes from the default black arrow to a hand with its index finger extended, otherwise known as a pointer.
There are some times where the default cursor behavior from the User Agent Stylesheet doesn’t cut it. In these cases, we ought to change the cursor to something that reflects the expected user interaction on that element.
Take the jQueryUI draggable() function. We can apply that to an element and it will allow a user to click and drag that element around the viewport, but the user never know that if the cursor remains in its default state. Adding cursor: move; to the element would help solve that.
See the Pen QNqMRp by Geoff Graham (@geoffgraham) on CodePen.
The same is true for any number of scenarios, whether we’re talking about form inputs, images, or just about anything else you can imagine. Always take the opportunity to match an element’s cursor to its behavior when the default arrow isn’t enough of a clue. Here’s a demo of everything currently available:
See the Pen The Cursors! by Chris Coyier (@chriscoyier) on CodePen.
Change Cursor Color In Mac
Using a Custom Cursor to Enhance an Element
What about custom cursors, you ask? As in, an image of your own creation tha takes the place of a cursor. Of course that’s possible!
We can point the cursor property to an image like this:
I find this comes in handy when adding just a touch of personalization fits, but the user might not expect it. For example, a form where the answer to a question corresponds to a specific emotion:
See the Pen qZjwGe by Geoff Graham (@geoffgraham) on CodePen.
I found working with emoji to be a bit of a trick in and of itself. You can copy and paste emoji from a site like this, then paste it into a text editor and save it as a PDF, which can then be opened in Illustrator. From there, I was able to select the image, paste it into Photoshop and create a PNG image with a transparent background. Boom!
Change Cursor Color Lol
For those of you curious about SVG, I’m happy to say it’s a go! The cursor property does accept SVG files in all its glory. No animated GIF’s though, sadly.
See the Pen QNgoQW by Geoff Graham (@geoffgraham) on CodePen.
So no animated cursors sadly, unless you do something crazy like hide the cursor (cursor: none;), track the mouse position with JavaScript, and display something entirely custom.
Um, like this!
See the Pen Animation following cursor by tamm (@tamm) on CodePen.
Other examples from around the web
It’s harder to find good examples of custom cursors than you might think. Perhaps it’s not as widely used as other CSS features or it is something we’re still trying to figure out, but here are a few sites where it’s been put to good use.

How To Change Cursor Color
Additional Reading





